Stacking Notifications
Android - Building Apps for Wearables/Adding Wearable Features to Notifications 2014. 8. 19. 14:25알림 스태킹
휴대용 장치에서 알림을 만들 때, 당신은 항상 단일의 요약 알림과 유사한 알림을 집계해야 한다. 예를들어, 만약 당신의 앱이 메시지들을 받기 위해 알림들을 만들어야 한다면, 당신은 휴대용 장치에서 하나 이상의 알림을 보여줘서는 안된다—하나 이상의 메시지가 수신되었을 때, "2개의 신규 메시지"와 같은 요약이 제공되는 단일 알림을 사용하도록 한다.
그러나, 하나의 요약 알림은 웨어러블 장치에서 사용자가 각 메시지로부터 세부 사항을 읽을 수 없기 때문에 덜 유용하다(그들은 더 많은 정보를 보기 위해 휴대용 장치의 앱을 반드시 열어야 한다). 그러므로 웨어러블 장치에서는, 스택으로 모든 알림들을 그룹화하여야 한다. 알림들의 스택은 사용자가 각각의 분리된 알림으로부터 세부 사항을 보기 위해 확대시킬 수 있는 하나의 단일 카드로 나타난다. 새로운 setGroup() 메소드는 휴대용 장치에서 오직 하나의 요약 알림을 제공할 수 있도록 허용하면서 이것을 가능하게 한다.
하나의 그룹에 각각의 알림 추가
스택을 만들기 위해, 스택 내의 당신이 원하는 각각의 알림을 위한 setGroup()을 호출하고 그룹 키를 명시하라. 그 다음 웨어러블 장치에서 보내기 위해 notify()를 호출한다.
final static String GROUP_KEY_EMAILS = "group_key_emails";
// Build the notification, setting the group appropriately
Notification notif = new NotificationCompat.Builder(mContext)
.setContentTitle("New mail from " + sender1)
.setContentText(subject1)
.setSmallIcon(R.drawable.new_mail);
.setGroup(GROUP_KEY_EMAILS)
.build();
// Issue the notification
NotificationManagerCompat notificationManager =
NotificationManagerCompat.from(this);
notificationManager.notify(notificationId1, notif);
추후에 당신이 다른 알림을 만들 때, 같은 그룹 키를 명시하라. 이전의 알림과 같이 동일한 스택 내부에 알림이 나타나며 notify()를 호출할 때, 새로운 카드로 대신하라:
Notification notif2 = new NotificationCompat.Builder(mContext)
.setContentTitle("New mail from " + sender2)
.setContentText(subject2)
.setSmallIcon(R.drawable.new_mail);
.setGroup(GROUP_KEY_EMAILS)
.build();
notificationManager.notify(notificationId2, notif2);
기본적으로, 알림들은 가장 최신의 알림이 최상위에 표시되며 당신이 추가한 순서대로 나타난다. 당신은 setSortKey()를 호출함으로써 다른 방식으로 알림들의 순서를 정할 수 있다.
요약 알림 추가

휴대용 장치에 나타나는 요약 알림들을 제공하는 것은 중요하다. 그래서 동일한 스택 그룹에 고유한 알림을 추가할 뿐만 아니라, 요약 알림을 추가하고 요약 알림상에 setGroupSummary()를 호출한다.
이 알림은 웨어러블 장치에서 알림들의 스택상에 나타나지 않지만, 휴대용 장치에서만 알림으로 나타나게 된다.
Bitmap largeIcon = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_large_icon);
// Create an InboxStyle notification
Notification summaryNotification = new NotificationCompat.Builder(mContext)
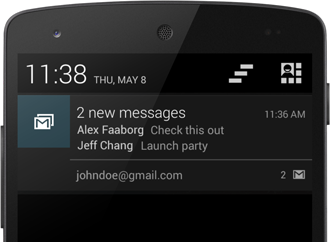
.setContentTitle("2 new messages")
.setSmallIcon(R.drawable.ic_small_icon)
.setLargeIcon(largeIcon)
.setStyle(new NotificationCompat.InboxStyle()
.addLine("Alex Faaborg Check this out")
.addLine("Jeff Chang Launch Party")
.setBigContentTitle("2 new messages")
.setSummaryText("johndoe@gmail.com"))
.setGroup(GROUP_KEY_EMAILS)
.setGroupSummary(true)
.build();
notificationManager.notify(notificationId3, summaryNotification);
이 알림은 당신이 이메일이나 메시징 앱을 위해 알림들을 만드는 데 쉬운 방법을 제공 하는 NotificationCompat.InboxStyle을 사용한다. 당신은 NotificationCompat에 정의된 또 다른 이 스타일을 사용하거나 요약 알림을 위한 스타일이 없는 것을 사용할 수 있다.
조언: 예제 스크린 샷에서의 텍스트와 같은 스타일을 위해, Styling with HTML markup 과 Styling with Spannables을 참조하라.
요약 알림들은 화면에 표시되지 않고 웨어러블 장치의 알림들에 영향을 미칠 수 있다. 요약 알림을 만들 때, 당신은 배경 이미지나 웨어러블 장치의 전체 스택에 적용되는 액션을 설정하기 위해 NotificationCompat.WearableExtender 클래스를 사용하거나 setBackground() 또는 addAction()를 사용할 수 있다. 예를들어, 알림들의 전체 스택의 배경을 설정하기 위해:
Bitmap background = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_background);
NotificationCompat.WearableExtender wearableExtender =
new NotificationCompat.WearableExtender()
.setBackground(background);
// Create an InboxStyle notification
Notification summaryNotificationWithBackground =
new NotificationCompat.Builder(mContext)
.setContentTitle("2 new messages")
...
.extend(wearableExtender)
.setGroup(GROUP_KEY_EMAILS)
.setGroupSummary(true)
.build();
'Android - Building Apps for Wearables > Adding Wearable Features to Notifications' 카테고리의 다른 글
| Adding Pages to a Notification (0) | 2014.08.18 |
|---|---|
| Receiving Voice Input in a Notification (0) | 2014.08.13 |
| Creating a Notification (0) | 2014.08.07 |
| Adding Wearable Features to Notifications (0) | 2014.08.05 |




